

For an IDE.
I can configure VSCode as a full IDE for say C#/.Net development, and it performs pretty much just as well as VS which is written natively.
Ditto for configuring it as a Python IDE vs PyCharm, ditto for Java and Eclipse, ditto for basically everything else.
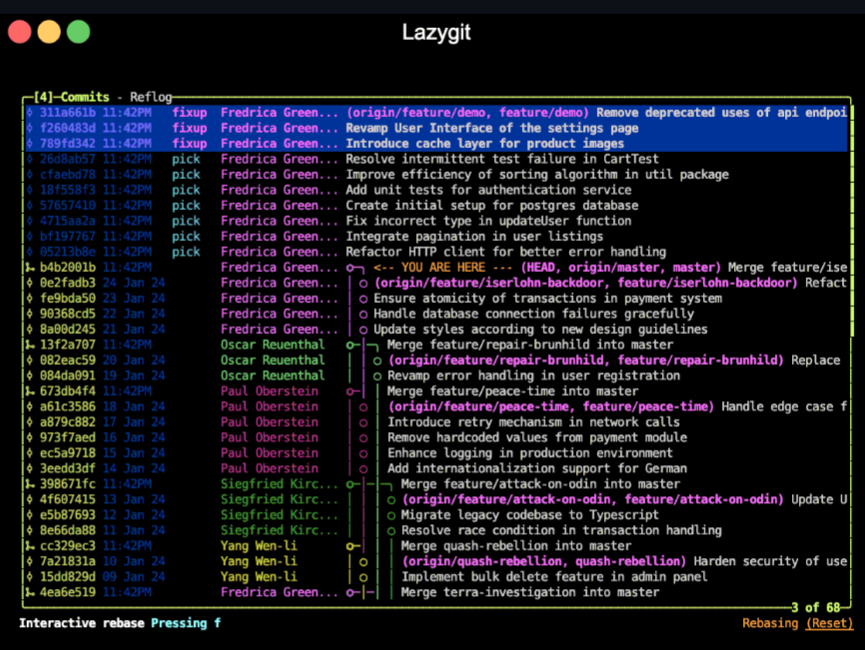
And I’m sorry but I have to respectfully disagree here: VIM / Neovim / any purely text based editor has never had anywhere near the same feature set as VS Code + it’s extensions. They are more performant, run anywhere, and can be configured to be quite powerful, but they’re still fundamentally hamstrung by using a typewriter’s line by line interface rather than being able to easily draw arbitrary 2d or 3d graphics and use the power of CSS styling.
Like, just drawing out a list of items, and then being able to get more detail on one of those items, is fundamentally a pain in command line, requiring a list command and then an item detail command or a list verbose command, where is in a GUI you just list items and can then expand them or hover on them for more info.


You could but you’d be drawing a false equivalency.